I haven't kept up with updating this blog, so this is a short summary of what happened, and where we are with the Dashboard Initiative.
Our initial goals
When the Dashboard Initiative was announced, the goal was to get this into Drupal Core.
As with most initiatives, we started in a sandbox, then moved to a contrib module.
Based on the above, our idea was
- providing a very simple Dashboard framework,
- according to Drupal core standards,
- based on layout builder,
- providing a set of blocks that could cover the requirements for 80% of sites
- that users would see first thing when they log in to their site,
- and with nice defaults for the standard profile in Drupal core.
We had weekly meetings, where we worked on defining what the defaults for the Standard profile would be (with Aaron, Cristina and Megh leading the way), while the module was steadily progressing. We attended many events, where we (Cristina, Pablo and I) spoke about the initiative, gathered lots of interesting feedback, and could work on sprints where we got dozens of new contributors to help with the initiative.
Fast-forward to the Drupal Starshot initiative
And that was our plan for DrupalCon Portland 2024. But we were surprised with the Drupal Starshot announcement. Our session about the dashboard, scheduled just after the keynote, was quite an experience for Pablo and me.
The Drupal Starshot initiative has evolved, but its foundation was packaging a new version of Drupal providing a great out-of-the-box experience. So we pivoted and the Dashboard initiative became one of the Starshot Tracks that would become Drupal CMS 1.0.
In a few months we were able to redefine our goals and implement what was needed to launch Drupal CMS on January 2025, which included the Dashboard 2.0.0 first release.
Shortly after, I was appointed as one of the few Drupal CMS committers, which I consider a huge honor.
Is becoming part of Drupal Core still the goal?
Drupal CMS is the promoted option for downloading on drupal.org. In DrupalCon Atlanta 2025, exploring a marketplace of site templates was announced, which would be based on Drupal CMS 2.0. Given that, having the dashboard as part of Drupal Core shouldn't be a priority, even if it would be satisfying.
In Dries' July 2025 update to the Drupal core strategy 2025-2028, you can find good arguments for both including it or not including it. If I leave my bias aside, I'm 50-50. The tie-breaker would be adoption.
Dashboard adoption
Before 2.0.0 was released, I worked on a proof-of-concept for updating Dashboards with Layout Builder module to be based on Dashboard, to ensure this was possible with an automatic upgrade path. That's feasible, but never really happened.
Of course, Dashboard adoption is great. Even if it's short-lived, since it's part of Drupal CMS and the future site-templates on top of it. So I'm looking at what distributions outside of that are adopting it.
The last releases of the Varbase distribution moved to Dashboard already (and they have been really collaborative on issues on the Dashboard queue, thanks!).
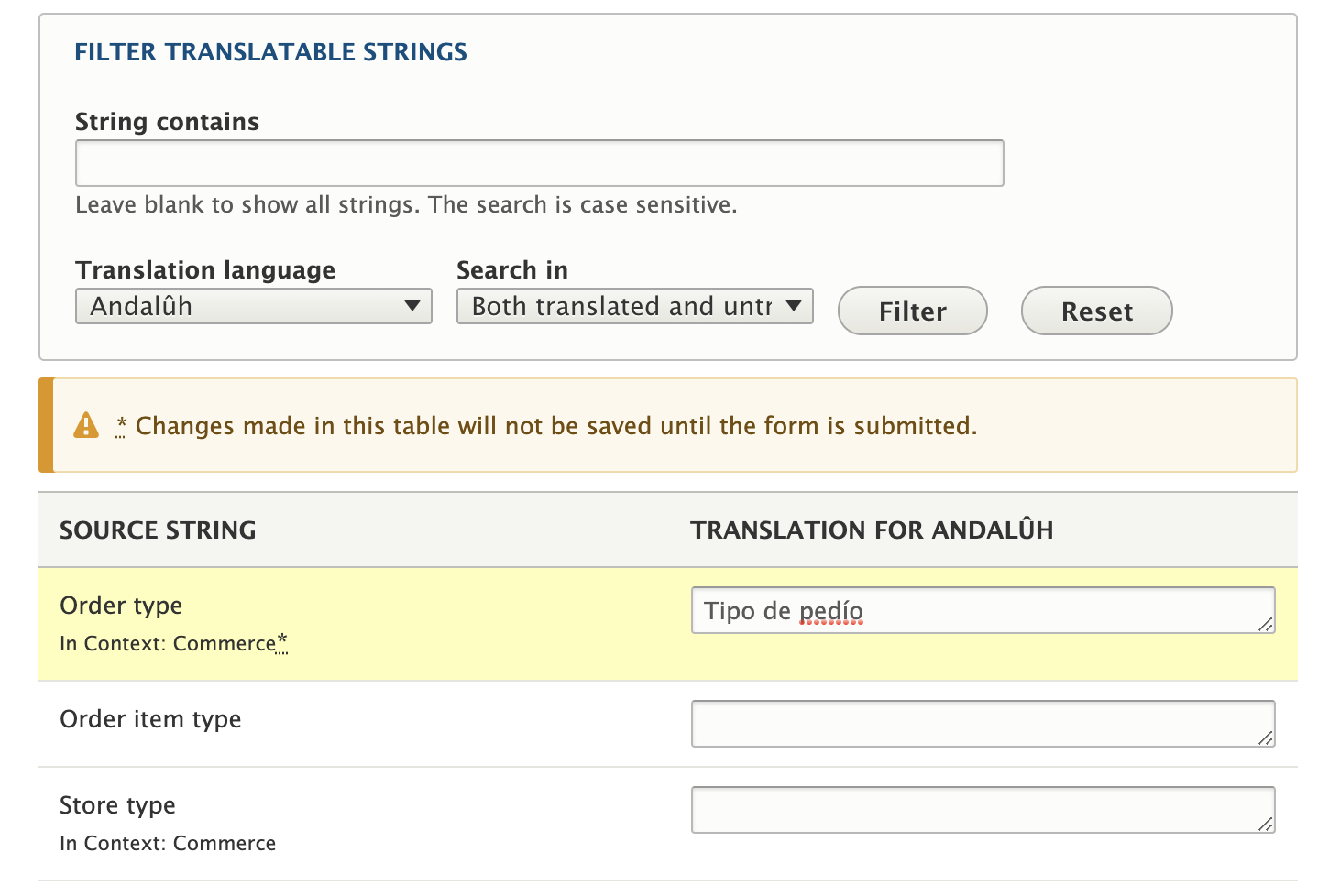
Drupal Commerce introduced its own dashboard functionality in their 3.x releases [1]. I think adoption on high profile distributions/modules like Commerce would help make the point on having this as part of Core.
Another case I'm looking at is drupal.org itself. With their upgrade to Drupal 10, it is quite possible some kind of dashboard is needed on drupal.org too for feature parity with what we have today. Opening an issue to see if they already have something in mind is on my to-do list.
What's next then?
If we look at our initial goals, providing a set of blocks that could cover the requirements for 80% of sites is not something I'm looking at right now. Thanks to Drupal's new recipes system, I don't think that belongs in the dashboard module itself anymore, but on dedicated recipes (as Drupal CMS proves) or modules.
We've been working on bugs, minor features (like our new coffee integration!), and keeping up with new core releases and PHP new features. We just released 2.1.0-beta1, which should be shortly followed by 2.1.0.
So to be honest, I don't know what's next. Feedback is welcome on the issue queue or at the #dashboard channel on Drupal Slack.
[1] I was corrected that this happened with Commerce 2.37.
Photo by Paul Johnson, available for publishing under Creative Commons Licence with attribution via Flickr.